Ресурс – Адаптивна сторінка
Створення адаптивної сторінки
Принцип роботи цього ресурсу такий самий як і у ресурсів-сторінок - в результаті роботи отримуємо HTML-сторінку, яка однаково коректно відображатиметься на різних екранах. Лише "Адаптивна сторінка" має свій спеціальний редактор, який дозволяє створювати адаптивний контент.
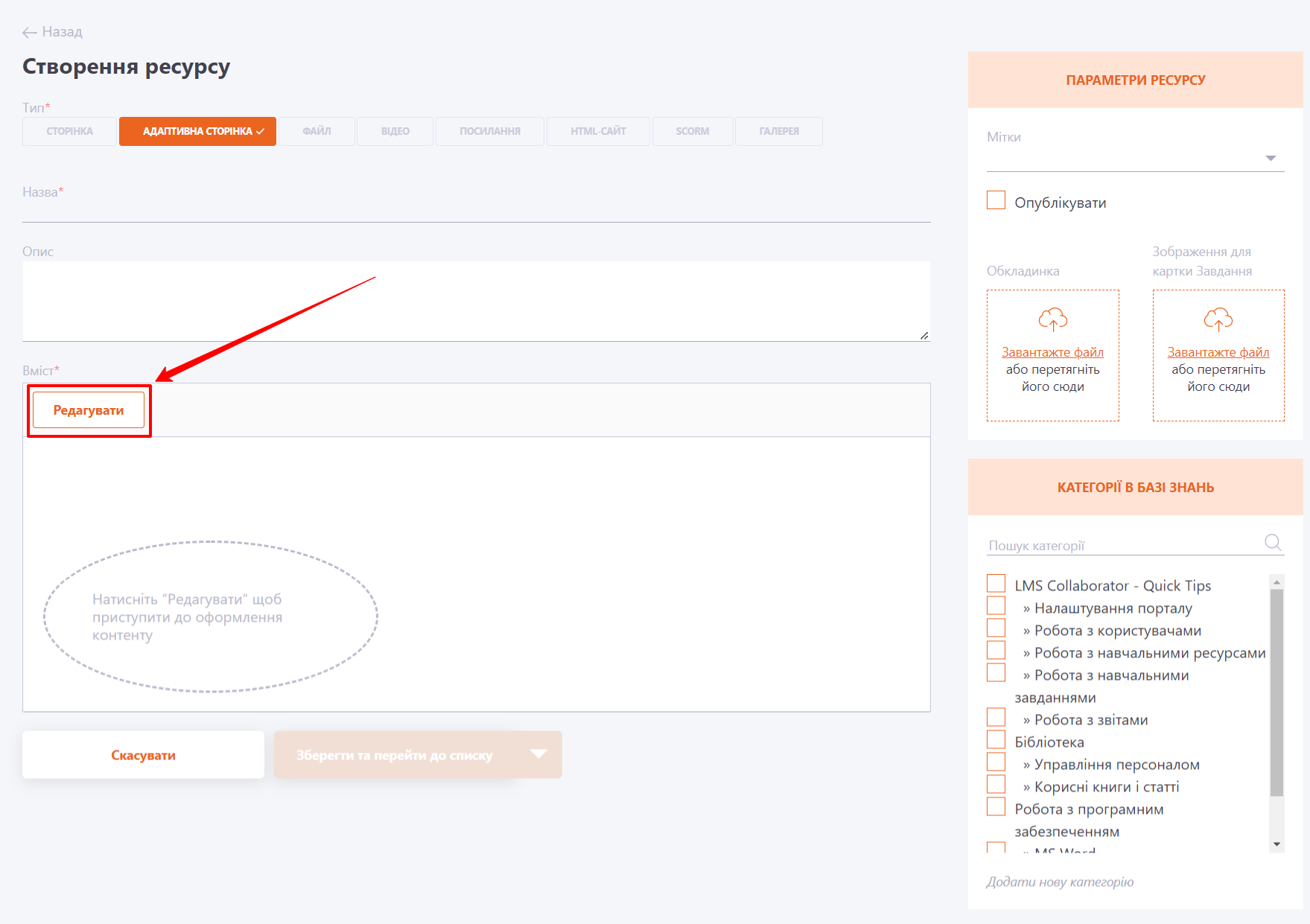
Для того щоб почати створювати контент потрібно натиснути на кнопку "Редагувати". Після цього відкриється вікно редактора.

Контент адаптивної сторінки формується за допомогою перетягування різних блоків.
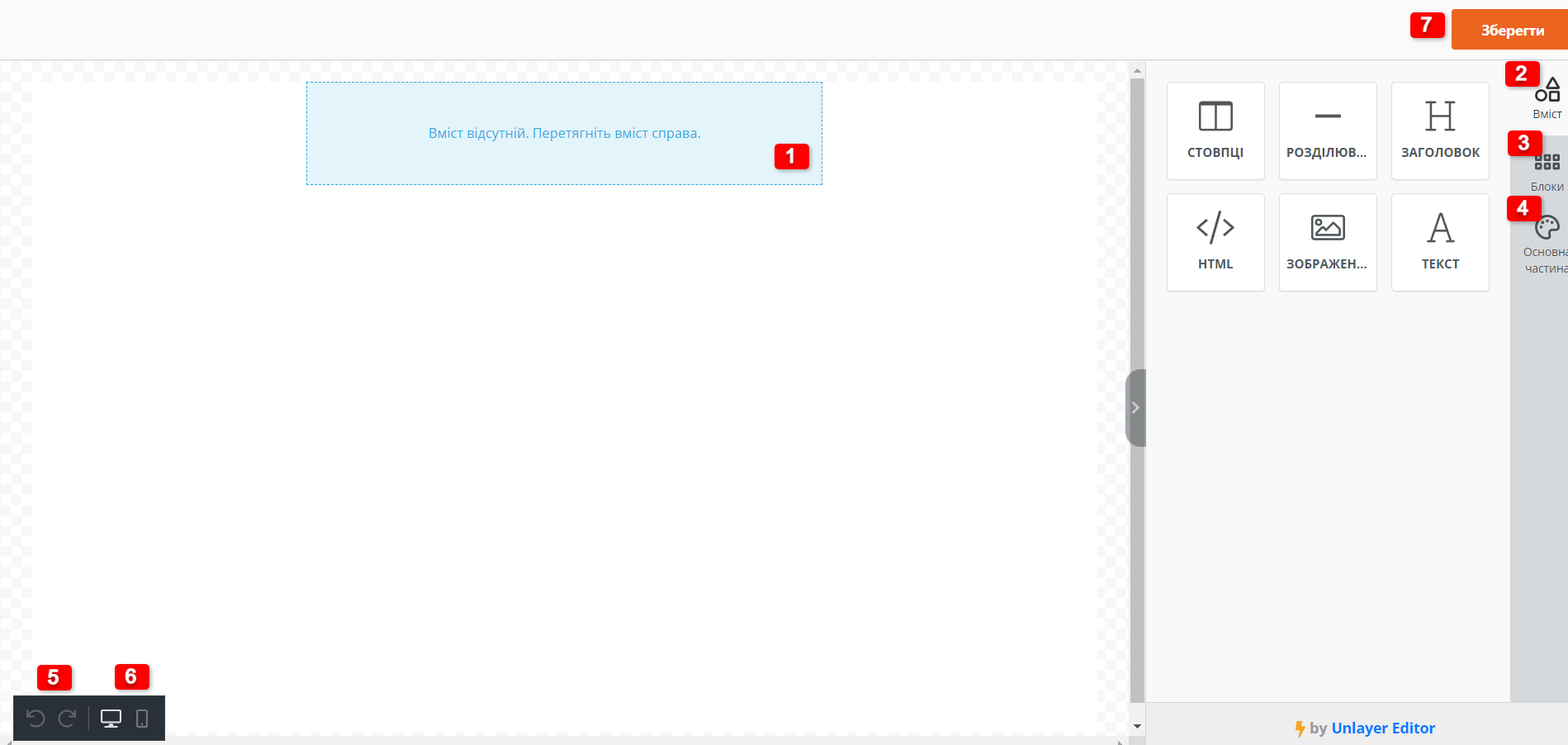
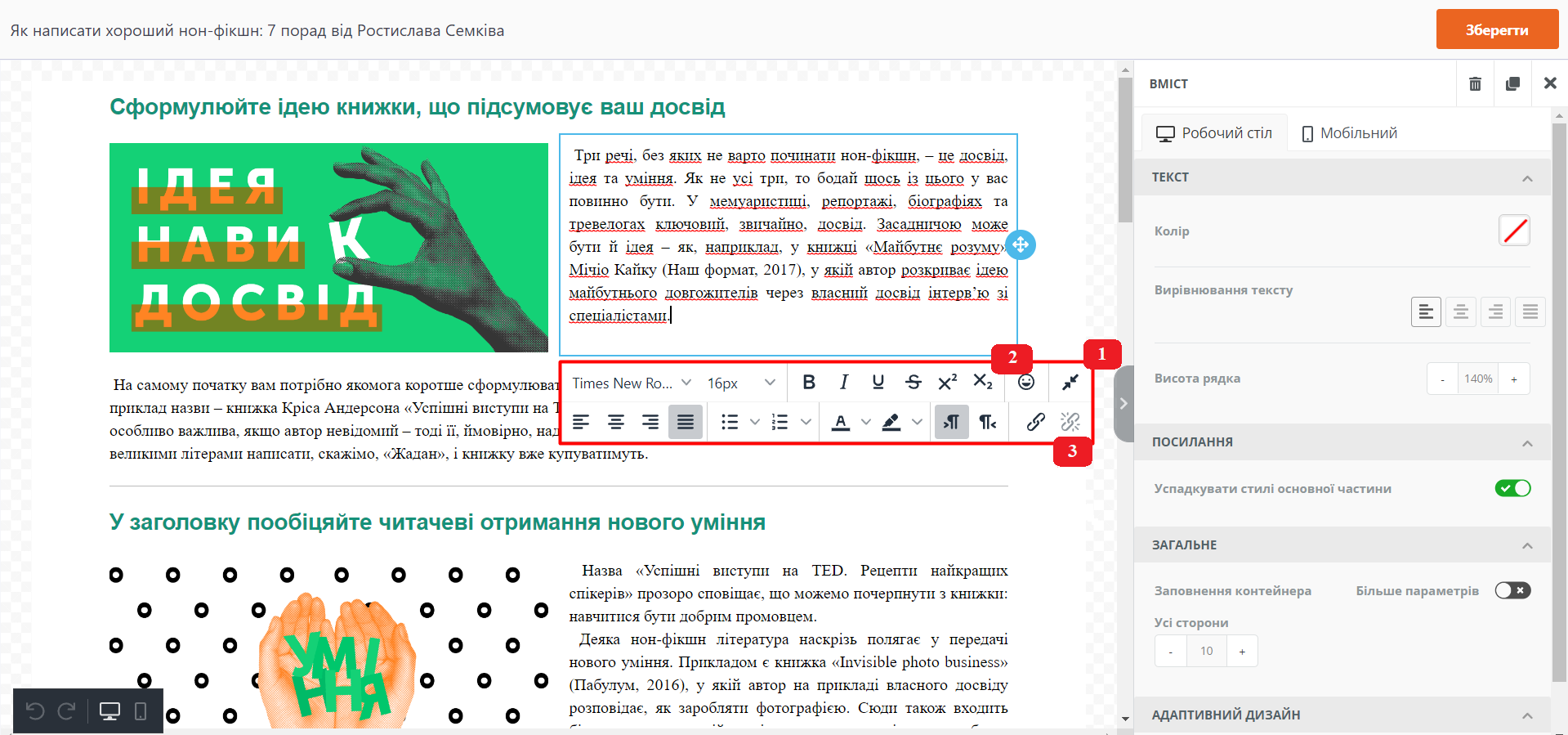
За замовчуванням на сторінку доданий перший блок (1) і відкрито вкладку "Вміст" (2), щоб можна було додати контент (текст, зображення, HTML тощо).

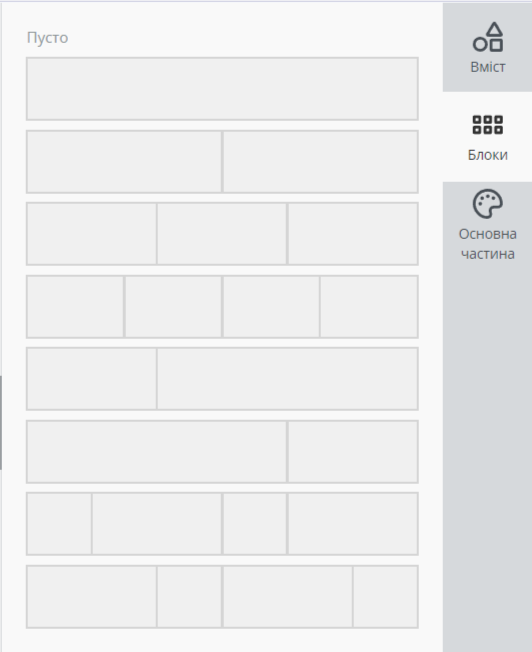
У вкладці Блоки (3) можна вибрати вид блоків, на які необхідно розбити сторінку.

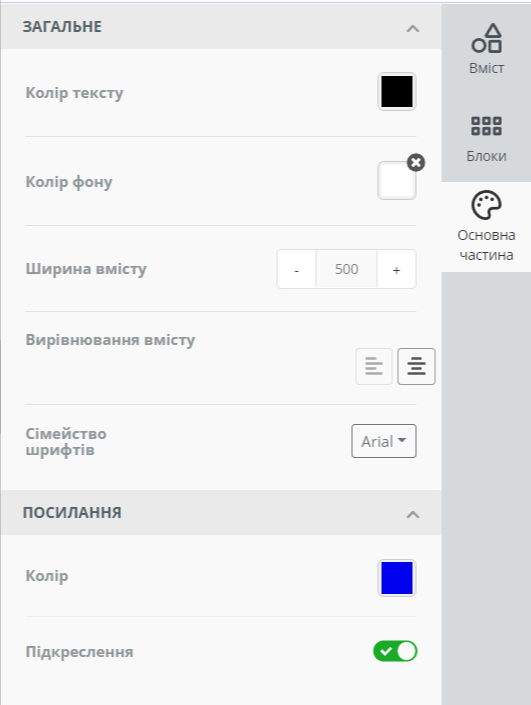
У вкладці Основна частина (4) - вибрати колір фону сторінки, ширину вмісту, шрифт тексту та налаштувати колір для посилань.

(5) - Скасувати/Повторити - скасувати або повторити скасовану дію (додавання блоку/тексту тощо)
(6) - ПК/Мобільний телефон - перемикач, за допомогою якого ви можете подивитися, як вміст ресурсу виглядатиме на ПК/мобільних телефонах.
(7) - Зберегти - зберегти створений контент та перейти на сторінку створення ресурсу.
Робота з текстом та вставка посилань
Робота з текстом та вставка посилань працює звичним чином - додавши до блоку текст з'являється вікно з необхідними інструментами для редагування тексту (1). Також є можливість додати смайли (2).
Для вставки посилання необхідно натиснути кнопку інструмента Вставити/редагувати посилання (3).

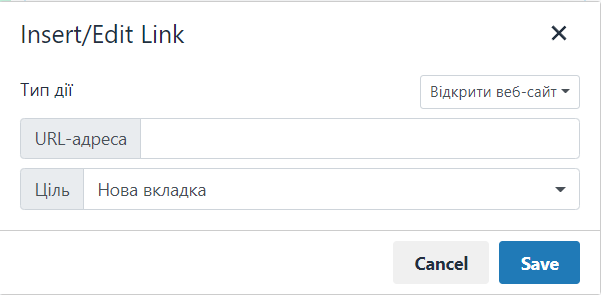
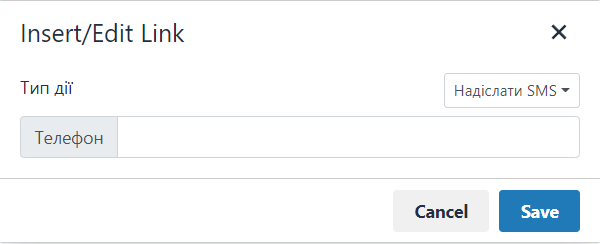
У модальному вікні вставки посилання є кілька варіантів дії:
- відкрити сайт - перехід на іншу веб-сторінку (необхідно вказати мету - відкрити в новій вкладці або в тій самій вкладці);

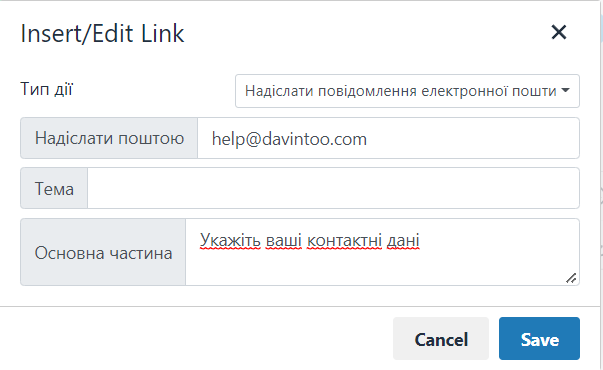
- надіслати лист - при натисканні на посилання користувача буде перенаправлено на створення email, де вже буде вказано email одержувача, тема листа та вміст листа (вказується при створенні посилання);

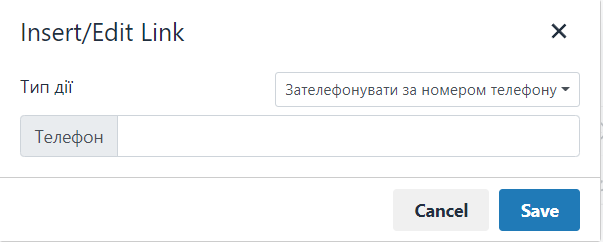
- зателефонувати за номером- користувач з мобільного пристрою клікнувши за номером, матиме змогу миттєво зателефонувати за вказаним номером (номер з'явиться в телефоні у полі виклику);

- надіслати СМС - при натисканні на посилання з мобільного пристрою у користувача відкриється створення смс-повідомлення, де вже буде вказаний даний номер для відправки. Необхідно ввести лише текст повідомлення.

Вставка зображень
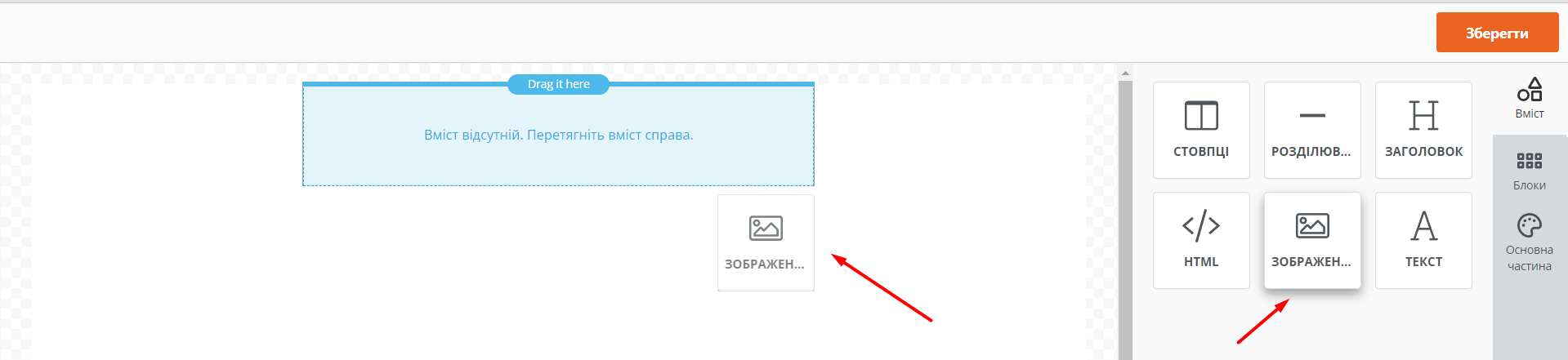
Щоб вставити зображення, перетягніть Зображення в блок.

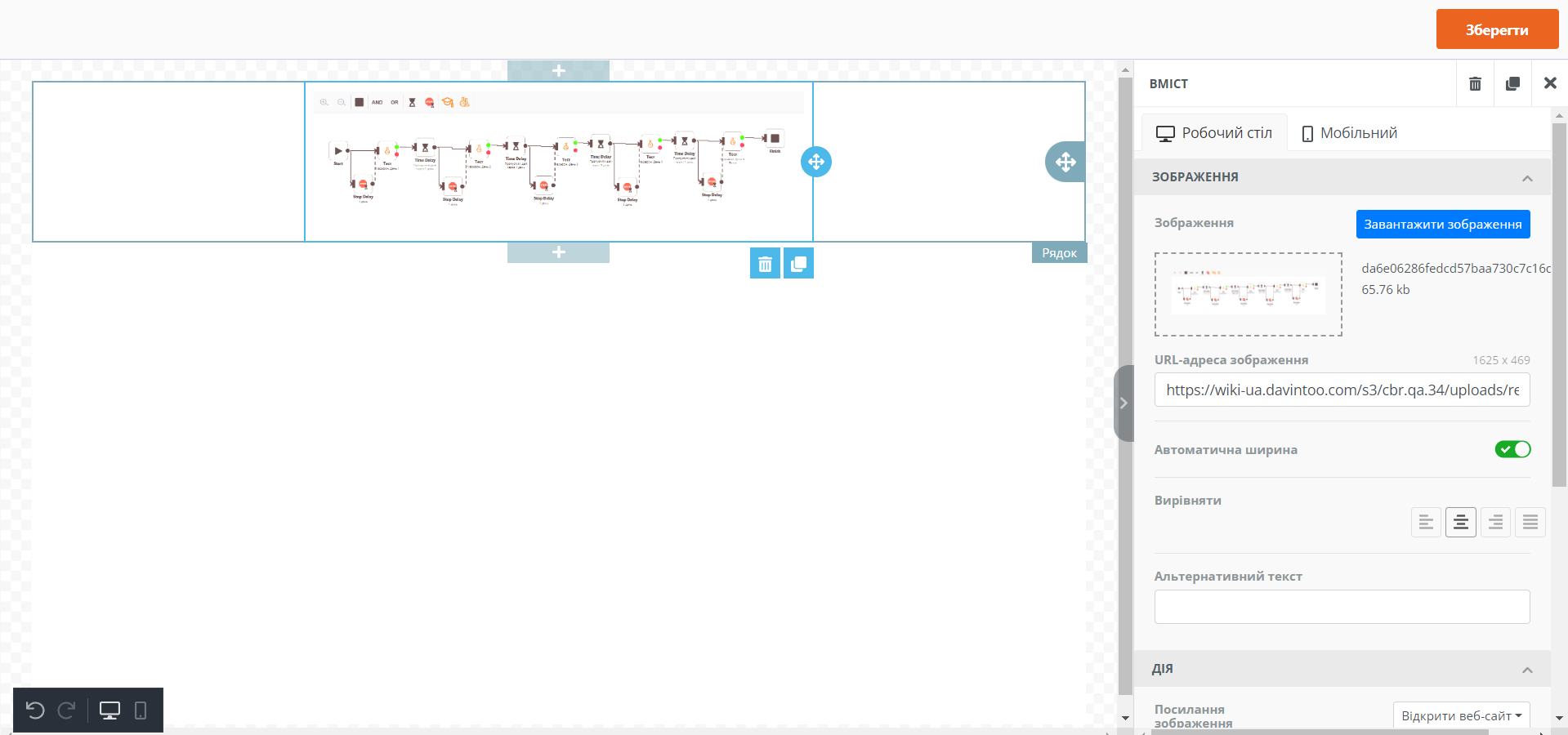
Після чого, натиснувши на блок Image з правого боку, відкриються налаштування зображення, де можна прикріпити картинку, задати ширину, альтернативний текст, прикріпити посилання до картинки і т.д.

Вставка відео
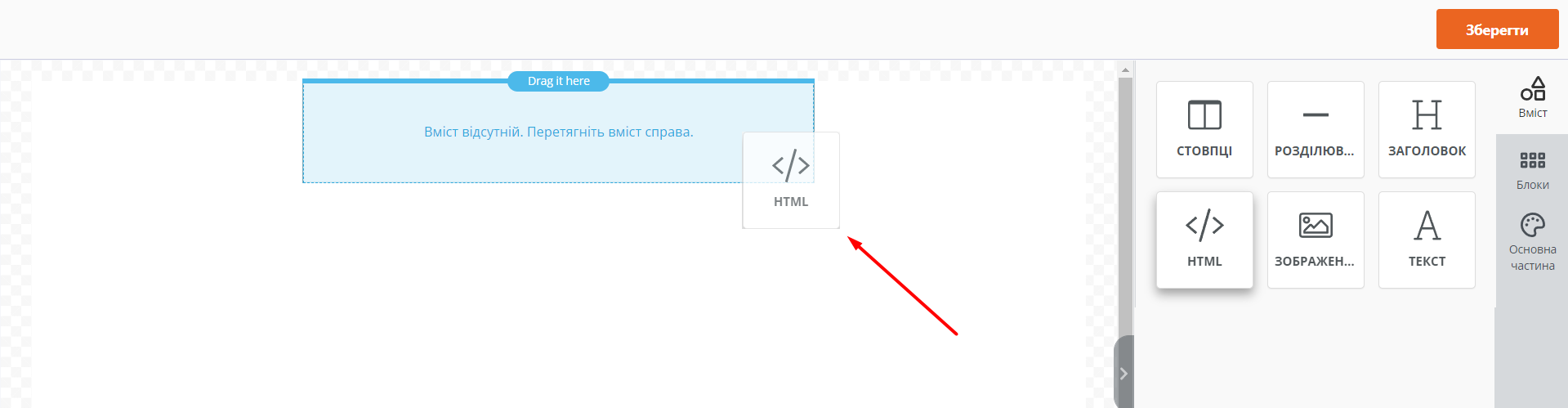
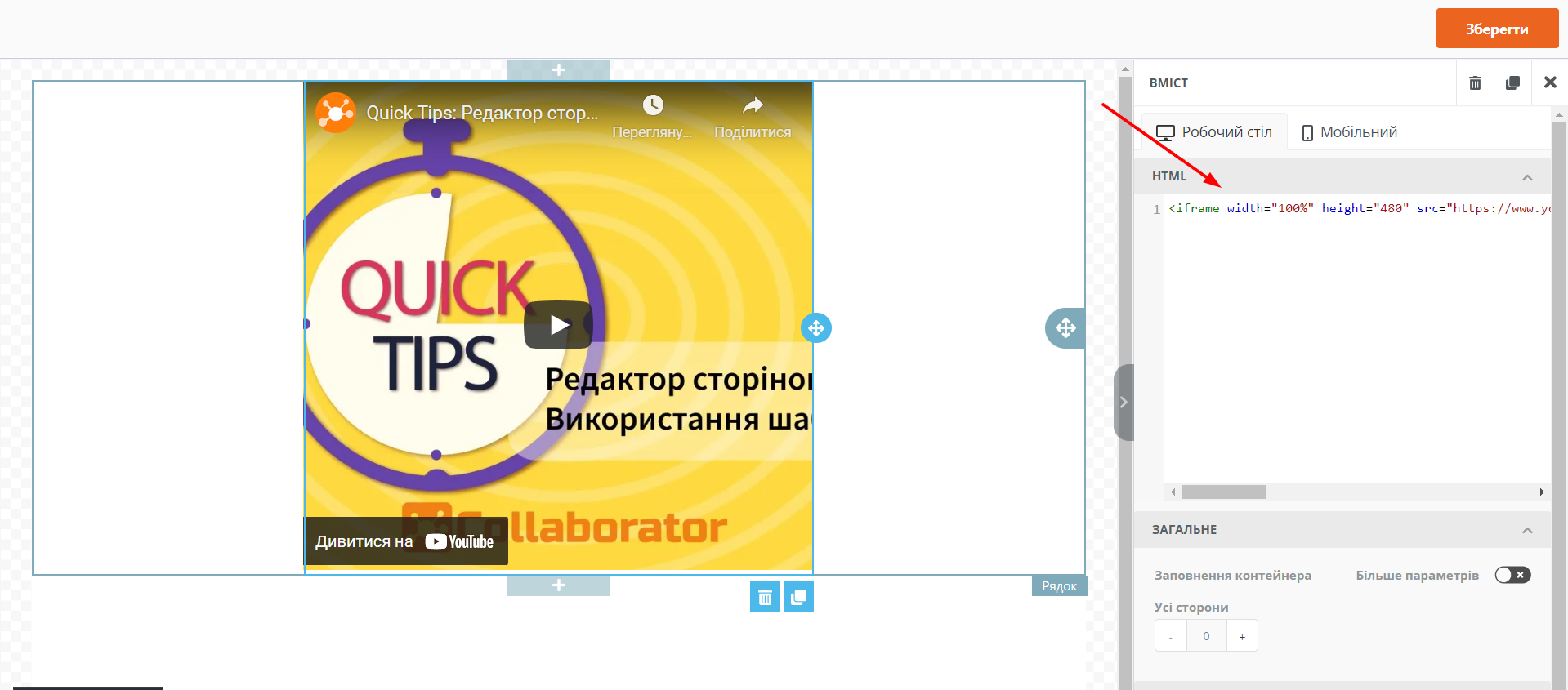
Для вставлення відео необхідно в блок перетягнути HTML.

Далі в режимі HTML коду потрібно вставити код фрейму, який пропонує сервіс Youtube. Наприклад, такий
<iframe width="100%" height="480" src="https://www.youtube.com/embed/bk7BZqcHo-c" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Після вставки коду можна змінити параметр ширини (width) та висоти (height) кадру.
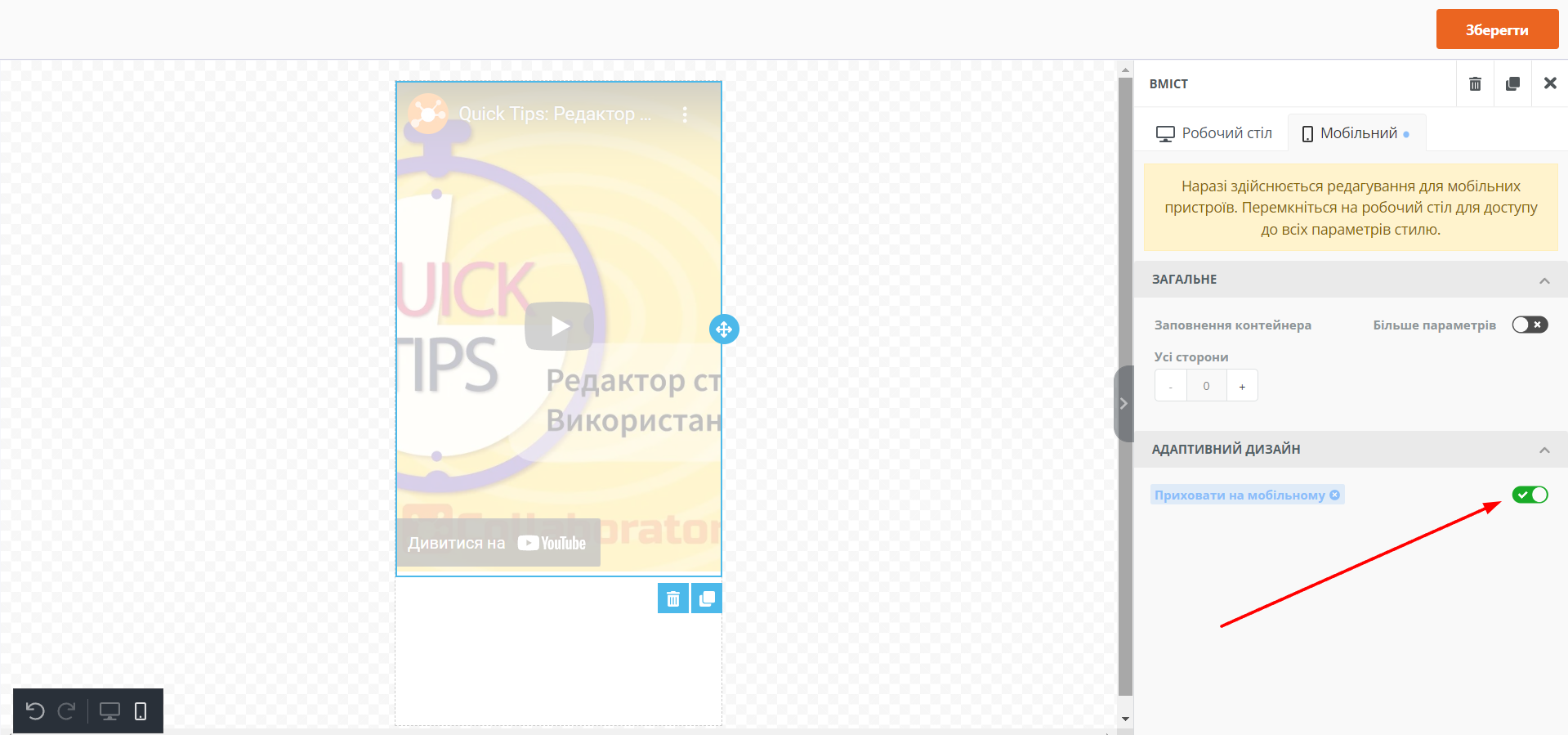
Перемикаючись на редактор мобільних пристроїв, є можливість подивитися як відео відображатиметься і при необхідності відключити його відображення включивши "Приховати для мобільних пристроїв".

Крім відео з YouTube таким чином можна вставити інші ресурси, створені на порталі (Відео, Аудіо, Галерея або HTML-сайт). Для цього необхідно скопіювати Embed Code ресурсу (детальніше Вставка ресурсу у ресурс
Попередній перегляд
Адміністратор порталу може переглянути ресурс, тобто попередньо побачити, як він буде відображатися у Користувача.
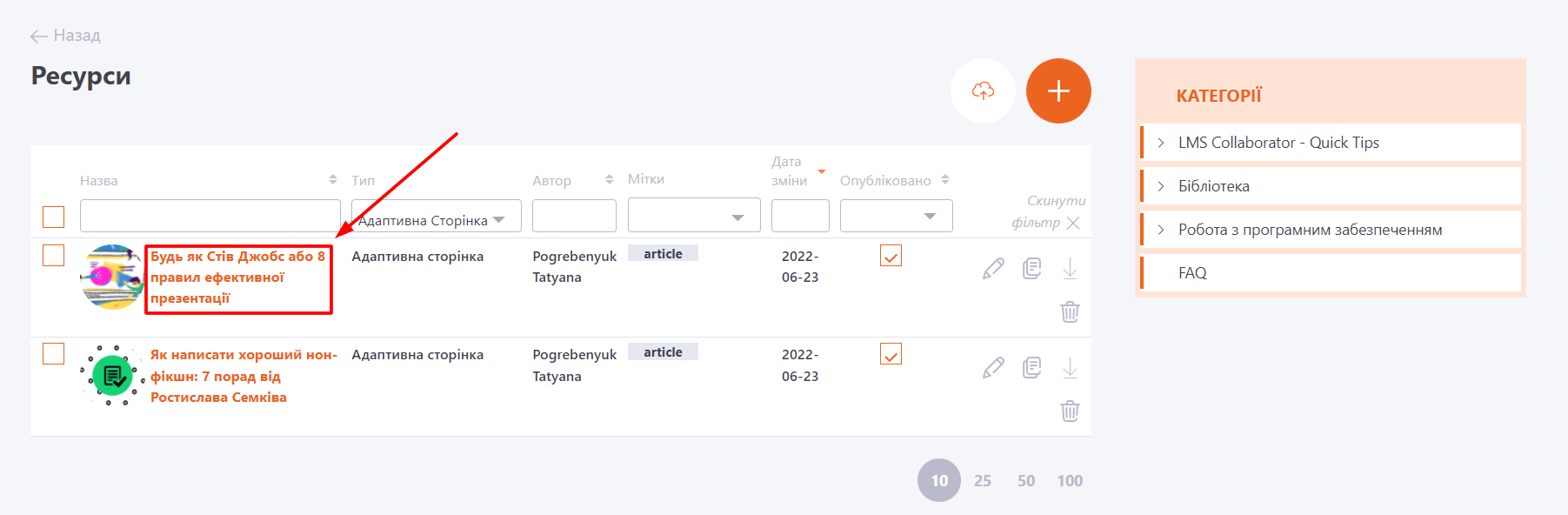
Для цього достатньо в таблиці з ресурсами (меню: Контент - Ресурси) натиснути на назву Ресурсу.

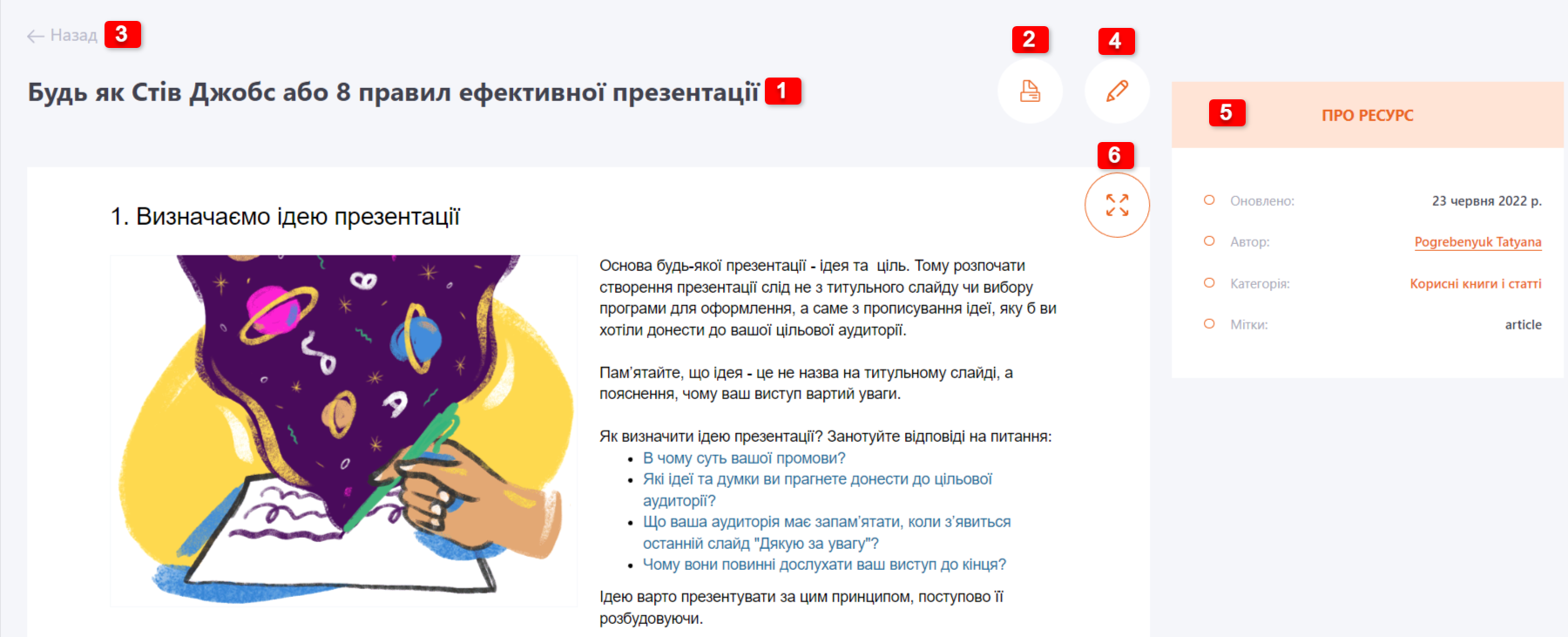
Сторінка попереднього перегляду Ресурсу:

(1) - Назва Ресурсу
(2) - Друк
(3) - Повернутись - кнопка повернення на попередню сторінку порталу- відображається тільки для Адміністраторів.
(4) - Редагувати - перехід на сторінку редагування Ресурсу- відображається лише для Адміністраторів.
(5) - Про Ресурс: Оновлено, Категорія, Мітки.
(6) - Повноекранний режим – можливість перегляду вмісту Ресурсу на повному екрані (Кнопка не виводиться для дуже коротких ресурсів, з висотою менше 200px).
