Налаштування шаблонів повідомлень
Перейти на сторінку налаштувань шаблонів повідомлень можна через меню Налаштування системи - Шаблони повідомлень:

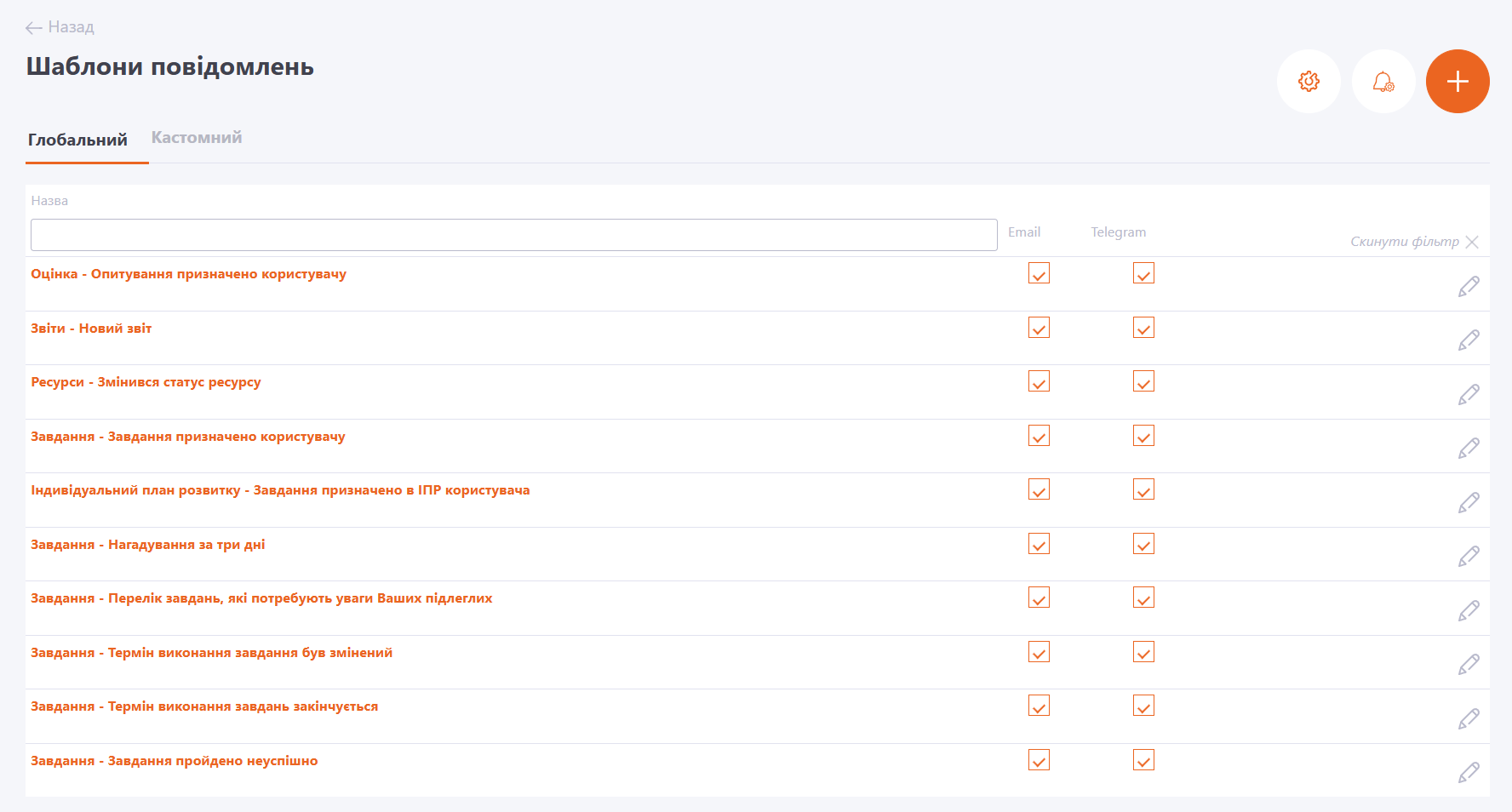
Адміністратор системи може редагувати, вмикати та вимикати всі шаблони повідомлень та обирати канали надсилання повідомлень.

Всі шаблони повідомлень доступні для редагування.
Адміністратор може змінити наступні поля:
- Заголовок повідомлення - загальний для всіх типів повідомлень
- Текст повідомлення - шаблон, який надсилатиметься користувачам в повідомленнях SMS, Telegram, Viber, Teams і Slack.
- MJML шаблон повідомлення (MJML - це адаптивний email фреймворк, який використовується для верстки повідомлень на email) - шаблон, який надсилається на емейл.
З релізом останніх оновлень системи у роботі шаблонів повідомлень відбулись зміни.
Для Редагування шаблону відображається його оригінал англійською мовою. Адміністратори можуть вносити у нього свої правки.
Користувачі отримуватимуть повідомлення мовою, яку вони обрали в своєму Профілі. Детальніше в статті Редагування профілю. Якщо користувач не обрав мову, то Шаблони надсилаються за замовчуванням мовою порталу компанії.
Редагування текстових блоків

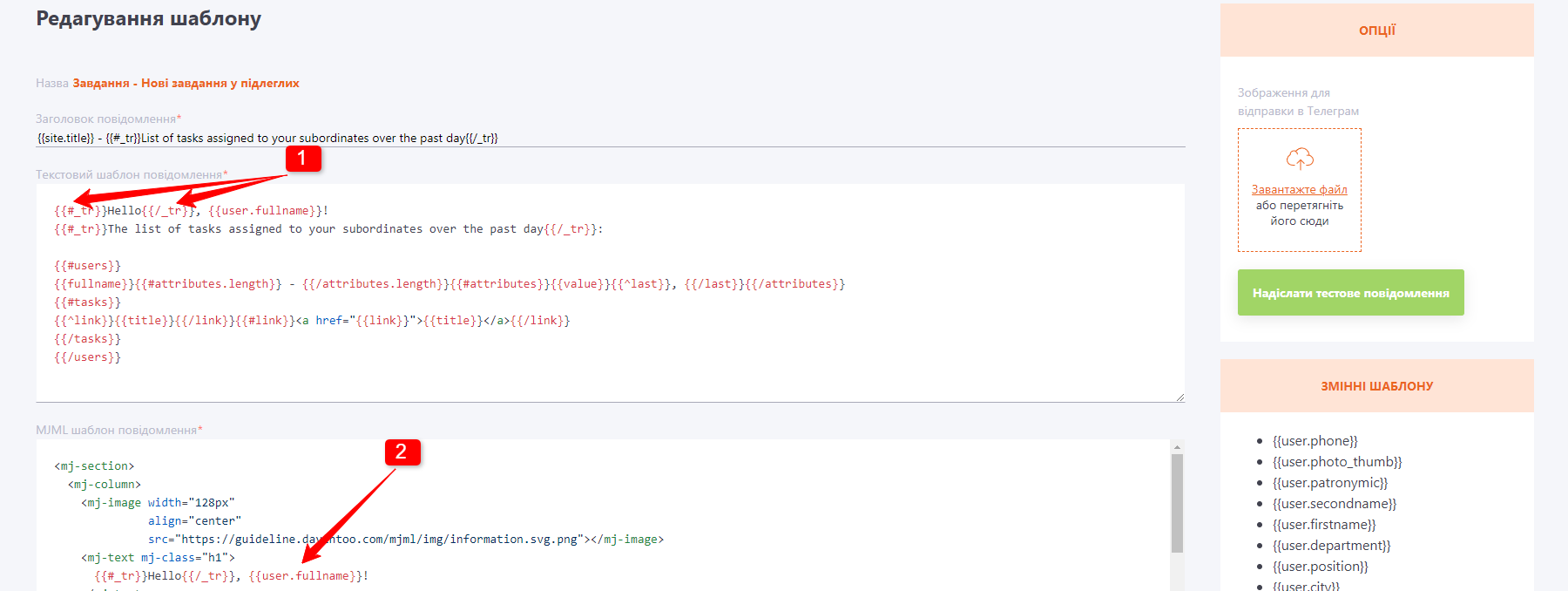
Текстові блоки можна редагувати на сторінці "Редагування шаблону". Кожен з них у шаблоні оточений синтаксичними одиницями {{#_tr}} і {{/_tr}}, які вказують на початок і кінець фрази для перекладу іншими мовами (1). Між цими одиницями може знаходитись лише текст. Змінні шаблону знаходяться поза ними (2).

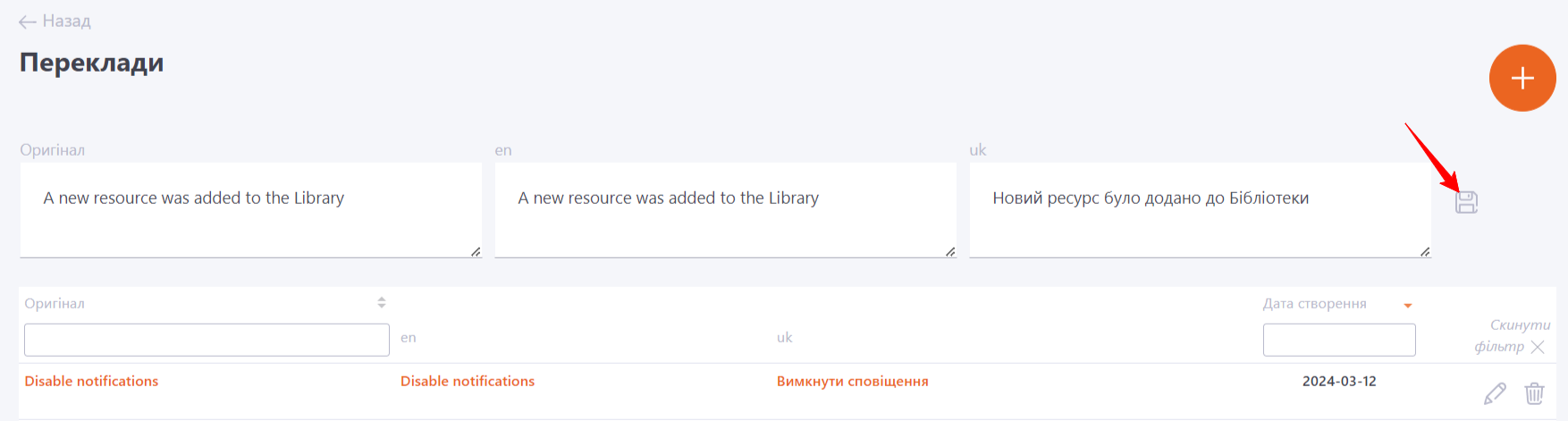
Після редагування фраз, щоб додати їх індивідуальний переклад, необхідно перейти на сторінку Переклади і додати переклад зміненої фрази необхідними мовами.

Також є можливість вставляти додаткові змінні шаблону, наприклад {{user.phone}} - номер телефону Користувача. Дані про зміни підтягуватимуться автоматично з системи. Просто скопіюйте змінну шаблона та вставте її в повідомлення.
Щоб надіслати Тестове повідомлення для перевірки, натисніть на кнопку .
Адміністратору на Email буде надіслано тестове повідомлення. Усі змінні змінені на Test word.
Порівняння змін із шаблоном за замовчуванням
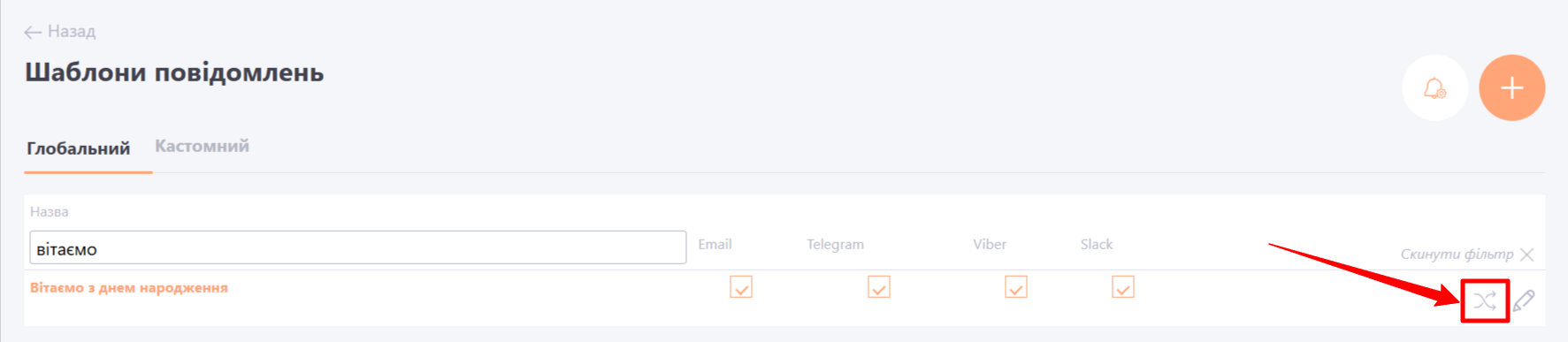
Внесені в шаблон зміни можна переглядати, ця опція доступна для глобальних шаблонів. Щоб переглядати внесені зміни в глобальний шаблон повідомлення, необхідно в Таблиці Шаблони повідомлень натиснути на кнопку - Порівняти з шаблоном за замовчуванням:

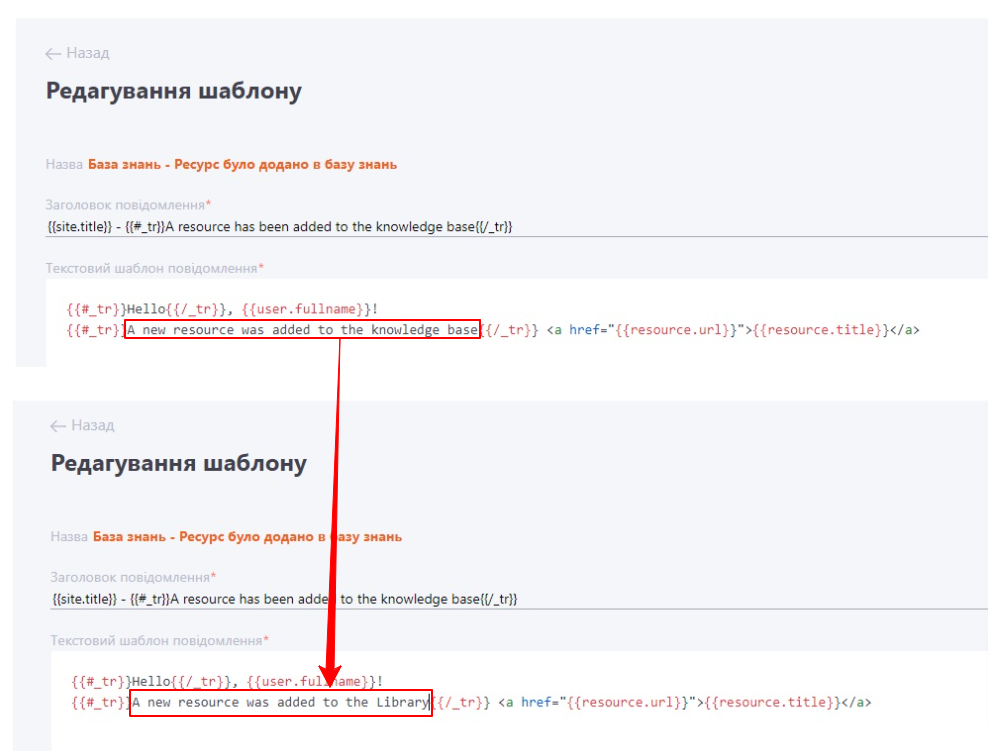
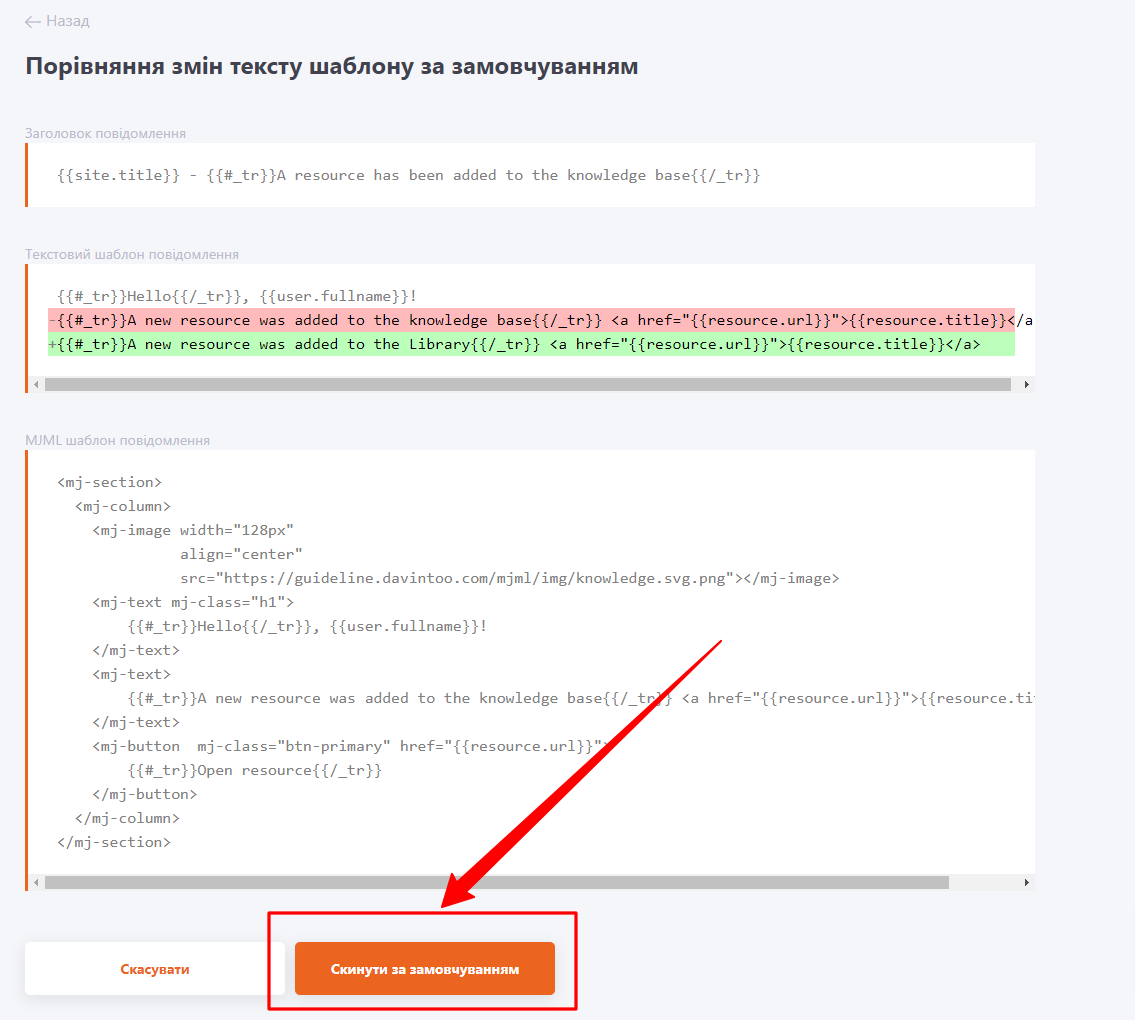
На сторінці Порівняння змін тексту з шаблоном за замовчуванням зеленим кольором виділено стрічки, в яких було здійснено зміни. Рожевим кольором - початковий текст.
Для повернення до початкового тексту повідомлення скористуйтеся кнопкою Скинути за замовчуванням.

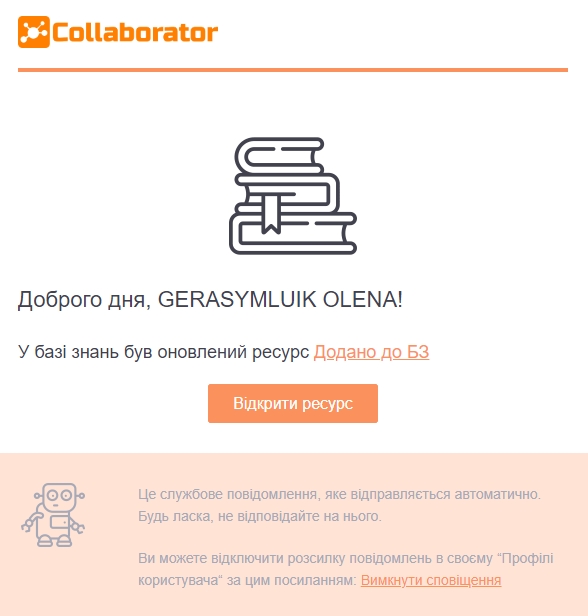
Приклад повідомлення від порталу:

На Вашому порталі за замовчуванням у шапці листа надсилатиметься логотип Вашого порталу, а також кольорова гама листа буде в кольорі, який вказаний як основний у налаштуваннях порталу.
Детальніше переглянути приклади шаблонів повідомлень можна в статті Список шаблонів повідомлень.
Налаштування верхньої та нижньої частин шаблонів повідомлень
Для усіх MJML-шаблонів верхня частина повідомлення (header) та нижня (footer) задаються налаштуваннями системи. Адміністратор може за потреби прописати власну верстку, перейшовши по кнопці на сторінці шаблонів повідомлень:

Внесені зміни в даному налаштуванні будуть застосовані до усіх шаблонів одразу. Форматування верхнього та нижнього розділів повідомлення відрізняється від тексту основної його частини, яку можна відредагувати для кожного шаблону окремо.
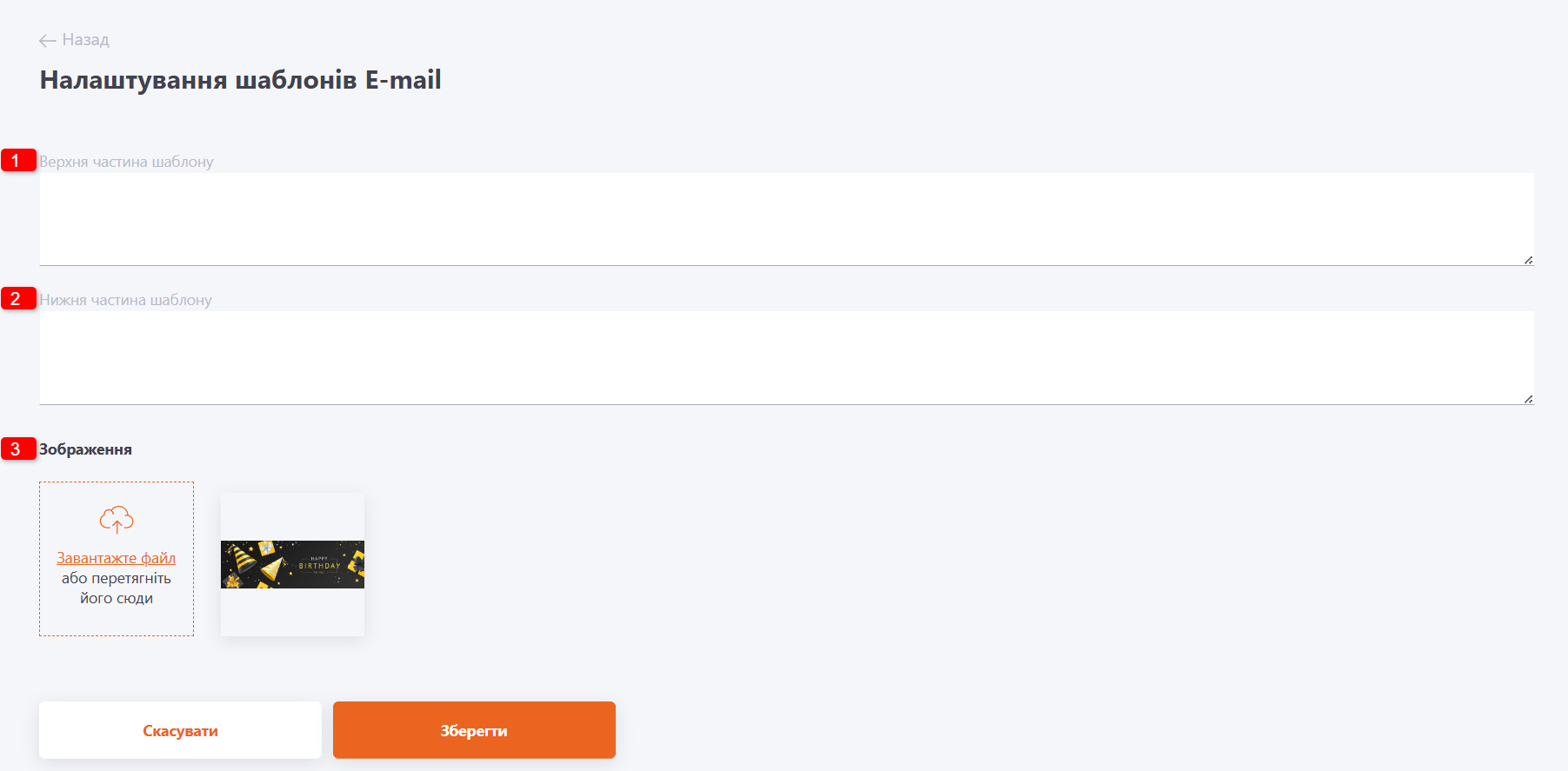
На сторінці налаштування потрібно заповнити такі поля:
(1) - верстка для Верхньої частини шаблону;
(2) - верстка для Нижньої частини шаблону;
(3) - можна прикріпити зображення, яке буде використовуватись у шаблоні. Детальніше про вставку зображень в текст шаблону у статті Шаблони повідомлень.

При налаштуванні верстки частин шаблону обов'язковими мають бути теги mjml, mj-head, mj-body:
<mjml>
<mj-head>
.....
</mj-head>
<mj-body>
.....
</mj-body>
</mjml>
Обидві частини повідомлення, верхня і нижня, розцінюються як частини одного цілісного повідомлення, нижня частина є продовженням верхньої. Теги для верхньої частини повідомлення:
<mjml>
<mj-head>
.....
</mj-head>
<mj-body>
.....
Теги для нижньої частини повідомлення:
.....
</mj-body>
</mjml>
Решту наповнення можна налаштовувати самостійно, а також використовувати зображення.
Приклад верхньої частини повідомлення
<mjml>
<mj-head>
<mj-attributes>
<mj-section background-color="{{site.css.primary-reverse-color}}" />
<mj-column width="600px" />
<mj-text padding-top="18px"
font-size="18px"
color="{{site.css.text-primary-color}}"
line-height="24px"/>
<mj-class name="h1" font-size="22px" />
<mj-class name="footer"
padding-top="10px"
font-size="14px"
color="{{site.css.text-secondary-color}}"
font-style="normal"
line-height="22px"
text-decoration="none" />
<mj-class name="btn-primary"
background-color="{{site.css.active-primary-color-darked}}"
color="{{site.css.primary-reverse-color}}"
align = "center"
font-size = "16px" />
<mj-class name="btn-success"
background-color="{{site.css.success-color}}"
color="{{site.css.primary-reverse-color}}"
align = "center"
font-size = "16px"/>
<mj-class name="message"
align = "left"
padding-top = "40px"
padding-left = "40px"
padding-bottom = "40px"
container-background-color="{{site.css.content-bg-color}}"/>
<mj-all font-family="sans-serif" />
</mj-attributes>
<mj-style inline="inline">
img { max-width: 100%; }
a { color: {{site.css.active-primary-color-darked}}; }
</mj-style>
</mj-head>
<mj-body>
<mj-section>
<mj-column>
<mj-image width="200px"
align="left"
src="{{site.logo}}"></mj-image>
<mj-divider border-color="{{site.css.active-primary-color-darked}}"></mj-divider>
</mj-column>
</mj-section>
Приклад нижньої частини повідомлення
<mj-section background-color="{{site.css.user-menu-item-hover-bg-color}}">
<mj-column width="20%">
<mj-image width="64px" align="center"
src="https://guideline.davintoo.com/mjml/img/robot.svg.png"></mj-image>
</mj-column>
<mj-column width="80%">
<mj-text mj-class="footer" css-class="footer">
{{#_tr}}This is a service message that is sent automatically.{{/_tr}}
{{#_tr}}Please do not answer it.{{/_tr}}
</mj-text>
<mj-text mj-class="footer" css-class="footer">
{{#_tr}}You can disable sending notifications in your “User Profile“ by this link{{/_tr}}:
<a href="{{mail_settings_url}}">{{#_tr}}Disable notifications{{/_tr}}</a>
</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
